태그를 조금 더 보기 앞서 인라인레벨과 블록레벨이라는 개념을 소개하려고 합니다.
- 블록레벨(block-level) 요소는 항상 개행과 함께 새로운 줄을 형성합니다. 입력한 공간 외에 블록을 만들어 한 줄을 차지한다고 볼 수 있습니다. 때문에 블록레벨 요소는 따로 입력해주지 않는 한 탭의 최대 너비(full width)를 갖습니다.
- 인라인레벨 요소(inline-level)는 반대로 새로운 줄을 만들지 않고 너비 또한 필요한 만큼으로만 형성됩니다.
블록레벨은 새로운 블록을 형성하는 느낌이고 인라인레벨은 말 그대로 진행되고 있던 줄 안에서 이루어진다는 것입니다. 태그를 통한 예제로 이해하는 게 더 쉬울 듯합니다. 참고로 전번에 본 <p> 태그도 대표적인 블록레벨 요소 중에 하나입니다.
* 컨테이너 태그 (<div>, <span>)
태그 중에는 별 다른 의미 없이 요소를 묶어주기 위한 용도로 쓰이는 것들도 있습니다. <div> 태그와 <span> 태그가 그 대표입니다. 요소를 묶어 속성으로 같은 id나 class를 주어서 그룹핑을 하여 따로 스타일을 적용하기도 합니다. 요소를 묶어준다는 의미로 container(컨테이너) 태그라고 부르기도 합니다.


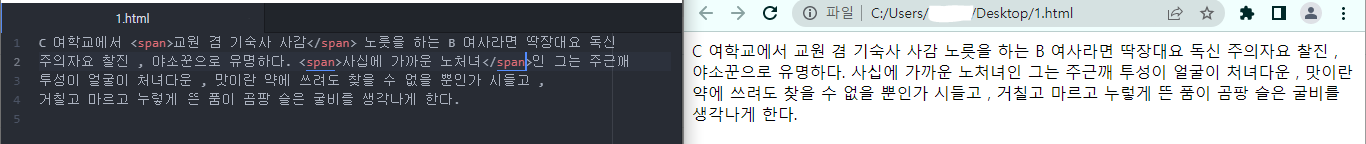
현진건의 'B사감과 러브레터'를 첫문단을 발췌해서 각각 일부분에 <span> 태그와 <div> 태그를 넣어보았습니다. 요소를 묶는다는 같은 역할을 하는 태그임에도 화면에 나타나는 모습이 다르다는 것을 알 수 있습니다. 블록레벨 요소인 <div> 태그를 넣은 경우에는 해당 부분에서 개행이 이루어져 새로운 라인을 형성하고 있습니다. 하지만 인라인 레벨 요소의 <span> 태그를 넣었을 때는 원문과 같습니다. 요소를 문서 내에서 묶었을 뿐 다른 조작을 하지 않았기 때문입니다.


직관적으로 와닿기 위해서 글자 배경색을 추가 해보았습니다. class 속성을 주고 CSS문법을 적용하였는데 자세한 건 나중에 보고, 일단 색칠되어있는 것을 보면 block-level은 텍스트의 길이와 상관없이 색상이 화면 좌우로 꽉 차있는(full-width) 모습을 볼 수가 있습니다. 반면에 필요한 만큼만 공간을 형성한다고 보았던 인라인레벨은 딱 글자가 쓰인 부분만 색칠되어있습니다.
색깔만이 아니라 위에서 개행된 것도 같은 방식으로 이해할 수 있습니다. 겉으로는 글자만 보여도 한 줄 전체에서 블록을 형성하고 있는 것으로 말입니다.
컨테이너 태그 (요소를 묶는 용도)
* <div> 태그 -> block-level
* <span> 태그 -> inline-level
'IT > 웹언어' 카테고리의 다른 글
| [HTML] 앵커 태그 (a) (0) | 2022.10.26 |
|---|---|
| [HTML] 리스트 태그 (ol, ul, li) (0) | 2022.10.17 |
| [HTML] 개행 태그 (p, br) (0) | 2022.10.08 |
| [HTML] 기본 꾸미기 태그 (b, strong, i, em, mark, u, s, del, small, big) (0) | 2022.09.29 |
| [HTML] 태그 정리 (head 태그 속 태그- title, style, base, link, meta, script, noscript) (0) | 2022.09.27 |